The Drupal Panels module is a powerful module for designing complex pages on your web site. In combination with CTools, Views, Page Manager, and Panelizer, you've got a nice toolbox to draw upon. This holds true for creating landing pages, theming content types, or implementing one-off custom crafted pages.
Out of the box, Panels handles a variety of use cases, especially with CTools content type, access, and context plugins. A CTools content type plugin (not the same as content types proper in Drupal) deals with bringing content into a panel pane in a custom coded plugin file. CTools access plugins relate to Panels' selection rules where you can, say, panelize a piece of content only if the selection rule proves true. Consider, for example, a specific query string in a URL. CTools contexts are similar to Views relationships and contextual filters where you can relate and bring in other types of content from your site into a panels page in a dynamic way.
Focus
In this article, we'll focus on showing what a custom CTools content type plugin can do. For our use case, we have an install profile that has a Drupal custom form settings page. Here, we want the site admin to set a message for users to see. We'll make it possible for the admin to add a little styling to the message title via jQuery color picker. We'll then write a panels plugin to bring this content into a panels pane. The module name for the examples will be color_styles, e.g. color_styles_message_pane_render. There's a link to the full module on Github in the resources below.
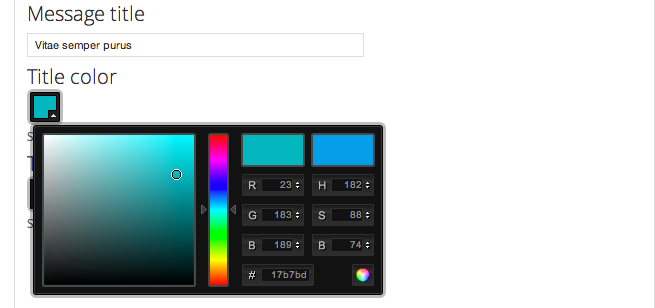
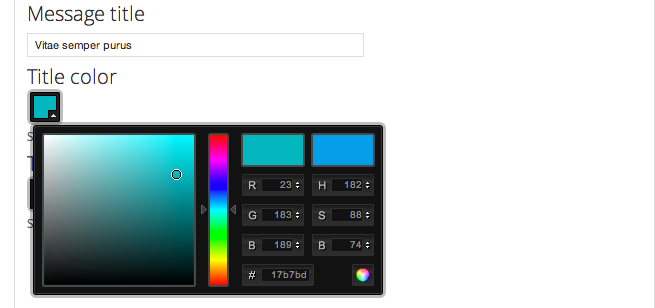
The jQuery color picker API form element on the admin settings page
Getting Started
For this setup to work, you'll need a typical Drupal form settings page using hook_menuthat has a page callback for an admin settings page. You'll need a standard Drupal 7 install in addition to these contributed (contrib) modules: CTools, Page Manager (a sub-module of CTools), Panels, jquery_colorpicker, and libraries. You also need the jQuery color picker library.
On the settings page, we setup a textfield and textarea using the textfieldand text_formatForm API (FAPI) functions. You'll want to be sure to do a variable_geton the default values so they're saved to the database as we'll need to call them back later in our custom CTools plugin. Of note here is the colorpicker FAPI element added by its contrib module.
// Color picker fapi element.
$form['message']['colors']['title_color'] = array(
'#type' => 'jquery_colorpicker',
'#title' => t('Title color'),
'#default_value' => variable_get('color_styles_title_color', ''),
'#description' => t('Set the title color'),
); This creates a nice little color picker box with an eyedropper to choose a color. With the addition of variable_getin our form call, the hex value of the element is saved to the variables table. The value is saved as string without the hash (#) symbol in front of it, so rendering data from this will need to be concatenated with the hash. So, if I choose a hex color of #fa44d6, it's saved to the Drupal database as fa44d6.
Invoke the CTools Plugin API
In our main color styles module file, we'll invoke hook_CTools_plugin_directoryto let our module know about CTools plugin system's location of the plugin directory.
/**
* Implements hook_ctools_plugin_directory().
*/
function color_styles_ctools_plugin_directory($owner, $plugin_type) {
// Call the various ctools plugin types.
$modules = array('panels', 'ctools');
if (in_array($owner, $modules) && !empty($plugin_type) && ($plugin_type == 'content_types' || $plugin_type == 'access' || $plugin_type == 'layouts')) {
return 'plugins/' . $plugin_type;
}
}Our module tree structure looks like this:
|____color_styles.info
|____color_styles.module
|____includes
| |____color_styles.admin.inc
|____plugins
| |____content_types
| | |____message_pane.inc
Create the Plugin
The plugin name is message_pane.inc located at /sites/all/modules/custom/color_styles/plugins/content_types/. The plugin is within the content_types sub-folder of the plugins directory designating it as a CTools content type plugin. color_styles.admin.inc holds all your form API settings page elements. In the message_pane.inc file, we invoke the $pluginparameters:
$plugin = array(
'single' => TRUE,
'title' => t('Message Pane'),
'description' => t('Custom message pane with color settings.'),
'category' => t('Custom panes'),
'edit form' => 'color_styles_message_pane_edit_form',
'render callback' => 'color_styles_message_pane_render',
'all contexts' => TRUE,
);As you can see, there is basic information here that defines what gets relayed to panels as well as functions within the plugin. The function naming convention is module name + plugin name + API call. color_styles_message_pane_renderis used to render the content while color_styles_message_pane_edit_formis used for additional form elements that might go on the panels pane form itself. There are also additional functions for plugins such as submit function if you are actually saving data in the pane itself.
Bringing the custom pane into panels
Write Code, Render the Output
We can instantiate the plugin content render function as:
/**
* Run-time rendering of the body of the block (content type)
* See ctools_plugin_examples for more advanced info
*/
function color_styles_message_pane_render($subtype, $conf, $args, $contexts) {Within this function, we'll call our variables that were defined in the settings page and then render them with an output array.
$message_title = variable_get('color_styles_message_title');
$title_bg = variable_get('color_styles_title_bg');
// Call more vars defined in the settings page here.Define the output array.
$output = array();
Now render individual variables mixing in HTML as you like.
if (isset($message_title)) {
$output[] = '<h2 style="color: #' . check_plain($title_color) . ' ; background-color: #' . check_plain($title_bg) . ' " class="message-title-wrapper"> ';
$output[] = check_plain($message_title);
$output[] = '</h2>';
}Now we use the PHP implode function for the final output.
$block = new stdClass();
$block->title = '';
$block->content = implode('', $output);
return $block;
}Once your plugin is set, you can now bring it into panels just like you would any other piece of content. In our case, we assigned our content pane to a category called Custom panes so it will show up there in the Panels selection UI.
The custom pane within the panels layout
There's a lot you can do with CTools plugins. This post is just the tip of the iceberg. You can check out the CTools examples sub-module which is part of CTools.
The final result, a title styled with a custom color and background
Resources
- Drupal Color Styles example module on Github
- Chaos tool suite (ctools) module
- Panels module
- jQuery Colorpicker module
- Drupal Form API Reference
- hook_CTools_plugin_directory API
- function hook_menu API


































![Viết chương trình in ra các số bậc thang trong đoạn [n1, n2] với n1, n2 được nhập từ bàn phím. Viết chương trình in ra các số bậc thang trong đoạn [n1, n2] với n1, n2 được nhập từ bàn phím.](https://expressmagazine.net/sites/default/files/styles/thumbnail/public/imageDevelopment/viet-chuong-trinh-in-ra-cac-so-bac-thang-trong-doan.jpg?itok=mimCbEcT)
Bình luận (0)
Add Comment