Microserve is proud to announce the submission of another Drupal contrib module – TTR Configurable Widget. The module extends upon the Taxonomy Term Reference field by adding further customisable options to use rather than the default ‘Checkboxes’ and ‘Select List’.
Use Case Scenario
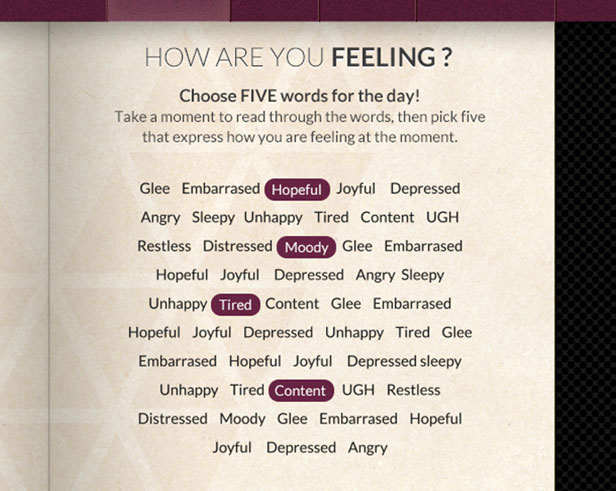
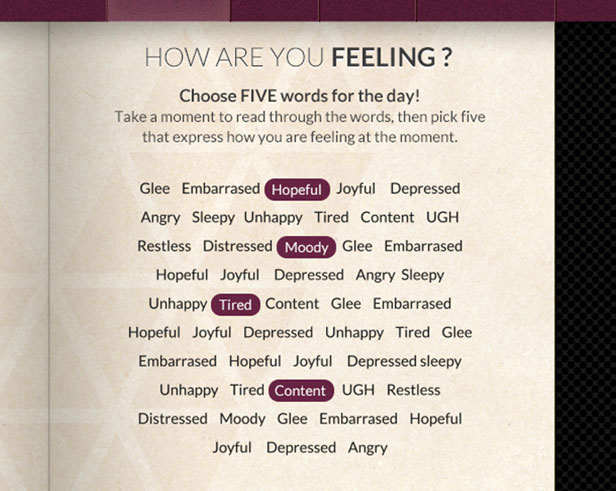
To explain a suitable use case scenario, it would be a good idea to start with our own. We had a design which required us to list a bunch of configurable taxonomy terms in an unusual way, which was dubbed by the designer as ‘The Word Wall’. It was obvious that it was a taxonomy term reference field; however it didn’t appear to be a Select list or Checkboxes. We decided the best route to take was to create a module which adds to the core functionality, and then create any new interfaces as sub-modules.
How to use
What the module does is adds all the additional configurations - such as ordering and limiting - and then allows the user to choose a new widget type to display the terms. The Module comes pre-packaged with the Word Wall sub-module, however TTR Configurable Widget has been designed in a way which makes it easy for other developers to build their own extensions and contribute them back to the module.
To get started you need to first download and enable both the TTR Configurable Widget and Wall modules.

Once that's done you need to configure the fields of a content type to use the widget. To do this navigate to Structure >> Content types >> YOUR-CONTENT-TYPE >> Manage fields.
Then create a new Term reference field and choose TTR Configurable Widget as the Widget. Or if you already have Term reference field that you would like to use TTR Configurable Widget with, simply click on it's currently used widget in the "WIDGET" column then choose TTR Configurable Widget in the select list on the next page then continue (you will need to click on "Edit" on return to the Manage Fields page to configure the widget).

On the Edit Field page you will be able to configure the widget through a set of options listed in the "TTR CONFIGURATION SETTINGS" fieldset. Here you can choose the number of terms to display on the form, the order of these terms and the View type which controls how the terms are displayed on the form. For this example we've selected Wordwall as the View type. The Wordwall view also relies on the "Number of values" option in the "FIELD SETTINGS" fieldset to limit the number of choosable terms on the node form. We've set the number of selectable terms to 3.

Once the configuration has been saved you will be able to see TTR Configurable Widget in action on the node form. The Wordwall view offers a clear and user-friendly way to select terms. Try it out!

(Maximum number of items selected)

Adding additional widget interfaces
We would love to hear any ideas for new interfaces to add to the module, just leave us a comment below and we will take it into consideration. If any developers have built anything themselves then feel free to open a ticket in the issue queue and we can get any contributions submitted to the next release.
See how we use it in one of our own projects below: