Khanh Hoang - Kenn
Kenn is a user experience designer and front end developer who enjoys creating beautiful and usable web and mobile experiences.
Đã lâu rồi mới có dịp quay lại cái blog của mình mà viết thêm bài vào đây. Thời gian gần đây mình bị cuốn vào công việc, nên cũng ít chăm lo cho cái blog thân yêu này, hôm nay quay lại, tiếp tục chủ đề Zend Frameword 2 (ZF2) mà bấy lâu vẫn theo đuổi. Bài viết này sẽ giới thiệu tới các bạn kỹ thuật tạo một library riêng dùng chung cho tất cả module trong ZF2. Điều này chắc hẳn bạn nào từng làm việc với ZF1 sẽ dễ nhận ra ngay, và với cả mình, khi tiếp xúc với ZF2 cũng đã đặt ra câu hỏi là làm sao có một thư viện riêng mà các module đều xài được.
Việc đầu tiên, chúng ta sẽ tạo thêm 1 cấu trúc thư mục trong ứng dụng của mình như hình bên dưới.

Cấu trúc thư mục mới thêm
Như hình thì chúng ta sẽ tạo thêm thư mục MyNamespace/Model bên trong thư mục vendor (thư mục này có sẵn khi chúng ta dùng ZF2 Skeleton - Xem lại bài sau để biết cách cài đặt ZF2). Trong thư mục Model mới tạo này, chúng ta tạo một tập tin Test.php để tiện việc thí nghiệm cho bài này.
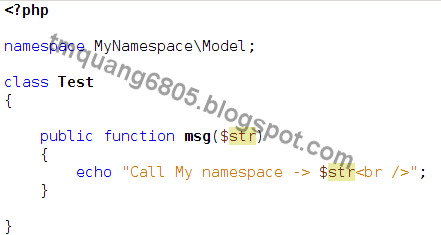
Tiếp theo, chúng ta bắt đầu viết code cho tập tin Test.php này như hình bên dưới.

Code cho tập tin Test.php mới tạo
Ở đây, chúng ta sẽ khai báo class này thuộc namespace MyNamespace\Model vì trong ZF2 đa phần sẽ load class theo chế độ namespace có từ PHP 5.3 trở lên. Và trong class này, mình chỉ đơn giản tạo một function để echo 1 chuỗi lên màn hình. Như vậy là xong phần library, bước tiếp theo, chúng ta cần thông báo cho cơ chế AutoLoad trong Zend2 có thể hiểu được Namespace mới này của mình.
Để thực hiện điều này, bạn sử dụng tập tin init_autoloader.php (ngay thư mục gốc của ứng dụng ZF2) và bổ sung tại phần if ($zf2Path) như hình bên dưới.

Cấu hình autoload namespace mới
Tại đây, bạn sẽ khai báo thêm những namespace mới và đường dẫn tới namespace đó để có thể autoload trong ZF2.
Việc cuối cùng, chúng ta sẽ test thử vấn đề này trong 1 controller nào đó, và mình dùng luôn IndexController trong module Application để thực hiện điều này như hình bên dưới.

Test load namespace mới trong IndexController, module Application
Và khi bạn chạy ứng dụng, kết quả sẽ tương tự như sau
