Khanh Hoang - Kenn
Kenn is a user experience designer and front end developer who enjoys creating beautiful and usable web and mobile experiences.
Chúng ta vẫn biết rằng ở đâu đó vẫn đang tồn tại những chiếc mày tính có cài sẵn IE8 thậm chí IE6, không thể nào loại bỏ hoàn toàn nó trong khi ở công ty hay những nơi công cộng vẫn đâu đó hình bóng của IE8 mà không biết người dùng có truy cập vào nó hay không. người dùng đủ khôn ngoan để biết cái gì là tốt nhất cho họ, chẳng cần quảng cáo hay cần đến những tín đồ ngày đêm online thì cũng sẽ là quy luật nếu IE8 dần đi vào dĩ vãng.
Bạn là thiết kế web hay chỉ là một tay ngang làm web để thỏa chí tò mò thì việc áp dụng Css3 trong thiết kế cũng là một điều đáng chú ý, điều sẽ làm bạn thích thú đó là bạn không phải cắt vụn giao diện bằng Photoshop để rồi sau đó gép từng mảnh chúng lại bằng các thẻ html chỉ vì chúng sẽ bo góc, có đổ bóng hay chuyển sắc đẹp, ngày nay chúng ta có thể làm được rất nhiều thứ mà trước kia chỉ thể hiện được bằng Photoshop với một vài thuộc tính Css3 đơn giản, và còn nhiều hơn thế nữa nếu bạn không biết gì về javacript hoặc flash nhưng bạn vẫn có thể tạo được animation với Css3.
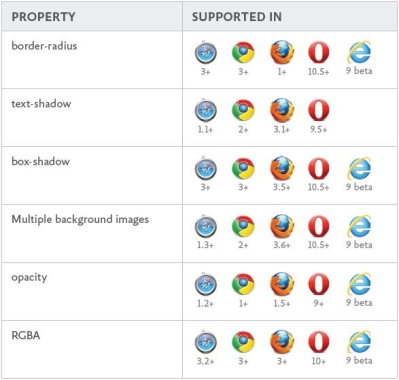
Trở ngại lớn nhất của Css3 là chúng chưa được thực hiện đầy đủ trên tất cả các trình duyệt web. Chúng ta sẽ tìm hiểu về vấn đề này ở một số thuộc tính Css3 phổ biến nhất

Bo góc cho phần tử với giá trị là phạm vi góc. Được hổ trợ ở Safari3+, Chrome3+, Firefox1+, Opera10.5+, and IE9 beta. Ví dụ:
.foo{
border-radius: 10px;
}
Đây là thuộc tính có ở Css2 được giới thiệu lại. Thêm đổ bóng cho văn bản, với tùy chọn giá trị là hướng, độ nhòe và màu của bóng. Được hổ trợ ở Safari1.1+, Chrome2+, Firefox3.1+, and Opera9.5+. Ví dụ:
p{
text-shadow: 1px 1px 2px #999;
}
Thêm đổ bóng cho phần tử, phần tùy chọn cũng giống như text-shadow. Được hổ trợ ở Safari3+, Chrome3+, Firefox3.5+, Opera10.5+, and IE9 beta. Ví dụ:
.foo{
box-shadow: 1px 1px 2px #999;
}Css3 thêm khả năng áp dụng đa hình nền trên một phần tử. Được hổ trợ ở Safari1.3+, Chrome2+, Firefox 3.6+, Opera 10.5+, and IE9 Beta. Ví dụ:
body {
background: url(image1.png) no-repeat top left,
url(image2.png) repeat-x bottom left,
url(image3.png) repeat-y top right;
}
Thể hiện độ mờ của phần tử, giá trị 1 nghĩa là màu rõ ràng, giá trị 0 nghĩa là hoàn toàn trong suốt. Được hổ trợ ở Safari 1.2+, Chrome 1+, Firefox 1.5+, Opera 9+. Ví dụ:
.foo {
opacity: 0.5; /* .foo sẽ trong suốt 50% */
}
Không phải là thuộc tính Css, nhưng đúng hơn là một kiểu màu được giới thiệu trong Css3. Với 3 màu cơ bản red, green và blue nhận giá trị từ 0 tới 255 ngoài ra với vùy chọn thứ 4 ta có thể điều chỉnh được độ trong suốt của màu. Được hổ trợ ở Safari 3.2+, Chrome 3+, Firefox 3+, Opera 10+, and IE9 Beta. Ví du:
.foo {
color: rgba(0, 0, 0, 0.75); /* Đàu đen 75% */
}
Còn nhiều thuộc tính Css3 khác nữa như gradient, transform, transition... tất cả làm cho việc dựng bố cục web thật đơn giản, để tìm hiểu chi tiết bạn có thể truy cập website của tổ chức W3C. Ngay bây giờ bạn hãy bắt tay vào thực hiện những website sử dụng Css3 nhiều hơn được rồi.