Khanh Hoang - Kenn
Kenn is a user experience designer and front end developer who enjoys creating beautiful and usable web and mobile experiences.

Nếu bạn đã am hiểu và có thể viết ứng dụng với jQuery thì việc viết ứng dụng tooltip không phải là khó nhưng trên internet các plugin tooltip viết với jQuery là khá nhiều bạn hoàn toàn có thể sử dụng miễn phí các plugin đó. Bài viết này sẽ giới thiệu một plugin viết rất nhỏ gọn đó là plugin Gips.
<link href="css/gips.css" rel="stylesheet" type="text/css" />
<script src="js/jquery.min.js" type="text/javascript"></script>
<script src="js/gips.js" type="text/javascript"></script>
<div id="demo">
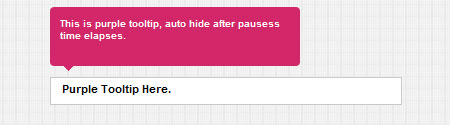
<input type="text" value="Purple Tooltip Here." id="purple" />
<input type="text" value="Green Tooltip Here." id="green" />
<input type="text" value="Yellow Tooltip Here." id="yellow" />
<input type="text" value="Red Tooltip Here." id="red" />
</div>Bạn cần đảm bảo liên kết tới các file js và CSS đồng thời đảm bảo các đường dẫn đúng trong CSS tới file PIE.htc để sử dụng CSS3 cho IE.
$(document).ready(function () {
$('input#purple').gips({ 'theme': 'purple', autoHide: true, delay: 100, pause: 1000, text: 'This is purple tooltip, auto hide after pausess time elapses.' });
$('input#green').gips({ 'theme': 'green', placement: 'left' });
$('input#yellow').gips({ 'theme': 'yellow', autoHide: true, placement: 'right' });
$('input#red').gips({ 'theme': 'red', placement: 'bottom' });
});text: Chứa nội dung tooltip, mặc định nếu không có tham số này thì đoạn text sẽ được lấy mặc định được viết trong gips.js với đoạn văn bản là "Lorem ipsum dolor sit amet...". Nếu bạn muốn một đoạn text cho tooltip được lấy tự động từ PHP thì bạn có thể xuất HTML ngay gần phần tử sử dụng tooltip rồi viết một đoạn code jQuery nhỏ để lấy đoạn nội dung đó gán giá trị cho biến text hoặc bạn có thể sửa trong file gips.js
Xem demo và tải ứng dụng từ địa chỉ egrappler.com.