Khanh Hoang - Kenn
Kenn is a user experience designer and front end developer who enjoys creating beautiful and usable web and mobile experiences.
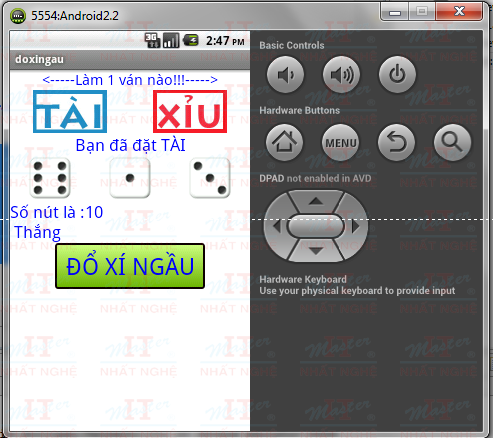
Mục tiêu mình thiết kế như sau nhá:

Để tạo giao diện như trên ta cần thêm các hình Tài, Xỉu và hình xí ngầu vào thư mục res/drawable-hdpi. Việc này mình đã hướng dẫn ở bài lab touch gallery images.
Còn về mục tiêu thiết kế giao diện của bài lab này là hướng dẫn các bạn cách thay đổi màu sắc, chuyển sắc.. cho các đối tượng , hiểu các trang thái của đối tượng, khai thác được resource color và drawable
Và dùng kiến thức đó tạo cho nút Button hấp dẫn hơn!!!
Phần 1- Màu sắc cho text
1.Tạo 1 thư mục tên “color” trong thư muc res. Click phải thư mục color vừa tạo chọn tiếp New/Other.. Cửa sổ New mở ra, mở rộng Android và chọn Android XML File , Next. Cửa sổ New Android XML file mở ra . Resource Type: ColorList, Project: chọn project cho đúng, File: button_text. Root Element: Selector. Xong nhấn Next/Finish.

Đến đây ta đã tạo được 1 file xml resource về màu sắc. Tiếp theo ta tìm hiểu về lý thuyết 1 tí. Ta có class ColorStateList có thể được định nghĩa trong XML dùng để lưu màu sắc nhưng có thể có nhiều trang thái khác nhau.
VD: nút có nhiều trạng thái là: bình thường, đưa chuột lên, lấy chuột ra ….Và ta có thể dùng colorstatelist để cung cấp màu cho nhiều trang thái khác nhau.
Mỗi màu sắc được định nghĩa trong một thẻ item trong đó:
2. Mở file button_text.xml và thêm source như sau:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item
android:state_pressed="true"
android:color="#FF0000" />
<item
android:state_focused="true"
android:color="#00FF00" />
<item
android:color="#0000FF" />
</selector>3. Mở file activity_main.xml và áp màu vào text cho các đối tượng button như sau
<Button
android:id="@+id/button1"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="ĐỔ XÍ NGẦU"
android:textColor="@color/button_text"//dòng này
/> 4. Bạn có thể chạy và thấy các nút có chữ màu xanh (#0000FF), khi nhấn vào sẽ đổi màu thành đỏ (#FF0000).
Phần 2 Màu sắc , chuyển sắc, đường viền, bo góc cho đối tượng
1. Phần 1 chỉ làm được cho màu sắc và áp dụng được cho text, muốn chỉnh trên nút để có thể tô chuyển sắc, bo góc.. ta phải tạo resource theo kiểu drawable. Click phải thư mục res chọn New/Other… Mở rộng mục Android chọn Android XML File rồi nhấn Next. Trong cửa sổ New Android XML File chọn Resource Type rawable File: button_custom. Root Element chọn selector Rồi Next/Finish (thư mục drawable được tự động tạo ra và có file button_custom.xml):

2. Trong file button_custom.xml thêm như sau:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android" >
<item>
<shape>
<!-- phan chuyen sac -->
<gradient
android:startColor="#CCFE80"
android:endColor="#6BB200"
android:angle="270" />
<stroke
android:width="3dp"
android:color="#0f0000" />
<corners
android:radius="3dp"
/>
<padding
android:left="10dp"
android:top="10dp"
android:bottom="10dp"
android:right="10dp"
/>
</shape>
</item>
</selector>3. Mở file main.xml và thêm vào các nút thuộc tính android:background như sau:
<Button
android:id="@+id/button1"
android:layout_width="200dp"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="ĐỔ XÍ NGẦU"
android:textColor="@color/button_text"
android:background="@drawable/button_custom"//dòng này
android:textSize="30sp" /> Hoàn tất phần giao diện. Bạn chạy chương trình và kiễm tra thấy màu sắc của nút như hình yêu cầu thì OK.
Mình chỉ nêu ý tưởng, code cụ thể thế nào các bạn down source (link đầu trang) về xem nhé
Đầu tiên ta tạo một mảng chứa hình xí ngầu (xúc xắc), ta quy ước luôn xx1 sẽ là 1 nút, xx2 là 2 nút,...
int mang_hinh_xx[]={
R.drawable.xx1,R.drawable.xx2,R.drawable.xx3,R.drawable.xx4,R.drawable.xx5,R.drawable.xx6
};
Viết hàm soNgauNhien() trả ra số nút của xí ngầu (từ 1 -> 6) như sau:
public int soNgauNhien()
{
return random = (int) (Math.random()*6);
}Mỗi hạt xí ngầu sẽ gọi số ngẫu nhiên 1 lần, để lấy được số nút:
public void doXiNgau()
{
// Khai báo các biến chứa giá trị xx1,xx2,xx3 và tổng nút
int value1,value2,value3,sonut;
// Khai báo biến kq để chứa chuỗi "Thắng" hay "Thua"
String kq;
//Gán số nút cho xí ngầu
value1 = soNgauNhien();
value2 = soNgauNhien();
value3 = soNgauNhien();
img1.setImageResource(mang_hinh_xx[value1]);
img2.setImageResource(mang_hinh_xx[value2]);
img3.setImageResource(mang_hinh_xx[value3]);
//Tổng nút
sonut = value1+value2+value3+3;
//Xuất kết quả tài xỉu
if((taixiu & sonut>9) || (!taixiu & sonut<=9))
{
kq = "\n Thắng";
}
else
{
kq = "\n Thua";
}
//Xuất kết quả ra textView
tv.setText("Số nút là :"+sonut+kq);P/S: Khuyến khích các bạn bổ sung thêm cho bài, ví dụ như bấm nút đổ xí ngầu thì có hiệu ứng xoay xí ngầu xong mới hiện ra kết quả, hay chơi với máy có tính điểm, chơi tới khi hết điểm thì thua, chơi lại.....