Khanh Hoang - Kenn
Kenn is a user experience designer and front end developer who enjoys creating beautiful and usable web and mobile experiences.
Xây dựng ứng dụng hiển thị Slide show một Gallery đơn giản sau một khoảng thời gian định trước sẽ tuần tự hiện các hình ảnh trong danh sách
Cho phép touch vào màn hình để chuyển đổi xem ảnh khác.

Chuẩn bị: Chép 4 file hình ảnh sample_0.jpg, sample_1.jpg, sample_2.jpg, sample_2.jpg vào folder res/drawable-hdpi

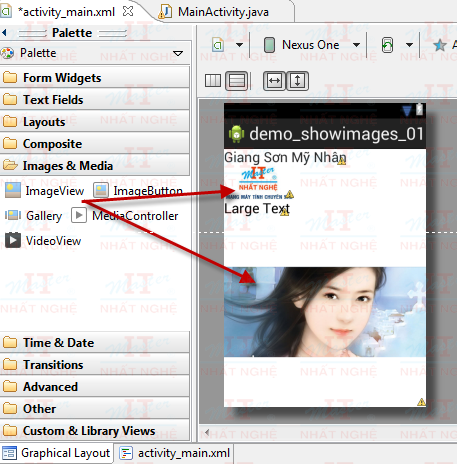
Bước 1: Thiết kế giao diện
Kéo ImageView từ cột Palette sang màn hình thiết bị. Các bạn thiết kế như hình sau:

Bước 2:
Viết code xử lý của file MainActivity.java trong folder src
Viết code khai báo 1 mảng kiểu int chứa danh sách tham chiếu hình ảnh mỹ nhân, 1 mảng String chứa danh sách họ tên mỹ nhân
int img_list[] ={
R.drawable.sample_0,
R.drawable.sample_1,
R.drawable.sample_2,
R.drawable.sample_3
};
String img_description_list[]={
"Điêu Thuyền",
"Đắc Kỷ",
"Tây Thi",
"Dương Quý Phi"
}; Viết code cho sự kiện người dùng touch trên màn hình thì chuyển ảnh
LinearLayout layout = (LinearLayout) findViewById(R.id.root);
layout.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
tv.setText(img_description_list[count]);
img.setImageResource(img_list[count]);
count++;
if(count==4) count=0;
}
}); Viết code định thời gian tuần tự chuyển đổi ảnh.
new CountDownTimer(15000, 3000) {
@Override
public void onTick(long millisUntilFinished) {
// TODO Auto-generated method stub
tv.setText(img_description_list[count]);
img.setImageResource(img_list[count]);
count++;
if(count==4) count=0;
}
@Override
public void onFinish() {
// TODO Auto-generated method stub
tv.setText("The End. Thanks you!!!");
}
}.start();