Khanh Hoang - Kenn
Kenn is a user experience designer and front end developer who enjoys creating beautiful and usable web and mobile experiences.
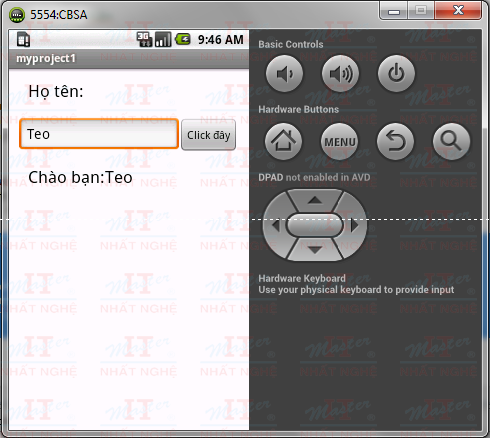
Viết chương trình nhập họ tên, khi click nút button sẽ hiện ra dòng chào bạn + họ tên
Bước 1:
Tạo giao diện cho chương trình của mình
Tạo một project mới, trong tab “Graphical Layout”, kéo các đối tượng từ cột bên trái sang giao diện chương trình.
Bài tập này cần các đối tượng sau: 2 TextView, 1 Button ( trong mục Form Widgets), 1 EditText ( trong mục Text Fields).

Sang tab xml chỉnh sửa lại nội dung Text View, label nút Button…

Giao diện chương trình như sau:

Bước 2: Tiến hành viết code bắt sự kiện onclick button
Mở file MainActivity.java. Viết các mã lệnh như sau:
Thêm các thư viện trong phần khai báo thư viện ở đầu trang
import android.view.View; import android.widget.Button; import android.widget.EditText; import android.widget.TextView;
Trong class MainActivity khai báo các đối tượng trên giao diện
TextView tv; EditText et; Button btn;
Trong hàm onCreate (hàm này là hàm thực thi, giống như void main trong C), ta ánh xạ các đối tượng vừa khai báo trên đến các đối tượng trên giao diện
tv = (TextView) findViewById(R.id.textView2);
et = (EditText) findViewById(R.id.editText1);
btn = (Button) findViewById(R.id.button1); Giải thích code:
findViewById là hàm truy xuất một phần tử bằng id của nó
R là đối tượng giao diện chương trình, Text View, EditText , Button,…đều thuộc R. Lấy id các đối tượng giao diện bằng cách R.id . Id của các đối tượng này được set trong file xml
Ví dụ: Id của chúng được ghi ở dòng android:id=”@=id/ID”
<EditText
android:id="@+id/nhap_id_o_day"//dong nay
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignLeft="@+id/editText1"
android:layout_alignTop="@+id/textView2"
android:ems="10" /> Để bắt sự kiện Onclick nút Button ta viết đoạn code sau:
btn.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View arg0) {
// TODO Auto-generated method stub
tv.setText("Chào bạn:"+et.getText().toString());
}
}); Giải thích code:
btn.setOnClickListener: gán sự kiện click chuột cho nút button.
tv.setText: gán text cho TextView
et.getText: lấy nội dung của editView, tuy nhiên nội dung này chưa phải là kiểu chuỗi, ta phải chuyển nó thành kiểu chuỗi bằng phương thức toString().

Hoàn tất, chạy và xem kết quả