Chào mọi người, đối với một website chuyên nghiệp không thể không có captcha images đối với mã nguồn mở thì mọi việc sẽ đơn giản hơn, tuy nhiên với WEB ASP.Net thì chúng ta sẽ làm thế nào, hôm nay mình sẽ giới thiệu với các bạn cách tạo ra captcha images trong ASP.Net bằng Norule-Captcha.
Captcha images là gì?
Có nhiều bạn đã sử dụng quen thuộc với captcha images (mã xác nhận) rồi, tuy nhiên mình vẫn phải định nghĩa cho một tý, captcha images là một hình ảnh thể hiển mã, code tương đối khó nhìn và bạn phải nhập đúng với những gì images thể hiện vào trong text box để thông qua. Công việc này chủ yếu là chống lại spamer đăng ký hay up bài hàng loạt ở các 4rum, website….

Captcha images trong Asp.Net
Dùng Norule-Captcha Images trong ASP.Net
Hiển nhiên là trước khi tạo ra mã xác nhận này mọi người đã có cài đặt ajax control toolkit, mọi người download file Norule-Captcha.rar về máy tính mở lên xem thì có các file sau:

Các file trong Norule-Captcha
Trong đây sẽ chứa các file về Hình ảnh, class cấu trúc nhập xuất về Norule-Captcha, file gọi và sử dụng. Chúng ta sẽ dựa và đó áp dụng cho site của mình.
Copy file CaptchaProvider.cs vào trong thư mục AppCode trong site, Copy thư mục tmp và trong thư mục gốc của site. Sau đó mở trang đăng ký của site lên, nếu không có thì tạo trang mới để gọi vào và sử dụng.
Trong trang đăng ký bạn tạo một image, textbox, imageButton.
|
1
2
3
4
5
6
7
|
<!--
<asp:Image ID="captchaImage" runat="server"/>
<asp:TextBox runat="Server" ID="txtInputString" />
<asp:ImageButton ID="imbReLoad" runat="server" ImageUrl="~/images/reload_Img.png" OnClick="imbReLoad_Click" Height="20px" Width="30px" ImageAlign="Middle" />
-->
|
-
Image: Để load image
-
TextBox: Nhập code theo Image
-
ImageButton: Để load lại Image nếu quá khó
Bạn nhớ đặt tên giống mình cho dễ nha! Sau đó làm được rồi thì chỉnh sửa theo ý mình cũng được. Tiếp đến bạn sẽ load Captcha image vào bằng cách.
|
1
2
3
4
5
6
7
8
9
|
<!--
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
captchaImage.ImageUrl = new CaptchaProvider().CreateCaptcha();
}
}
-->
|
Điều này chứng tỏ rằng khi load trang đăng ký đầu tiên sẽ load captcha. Tiếp đến bạn xét sự hợp lệ của captcha nhập vào để xử lý.
|
1
2
3
4
5
6
7
8
9
10
|
CaptchaProvider captchaPro = new CaptchaProvider();
if (captchaPro.IsValidCode(txtInputString.Text))
{
//Ma Hop Le
}
else
{
//Ma K Hop Le
}
|
Đó là cách mình xét sự kiện hợp lê thì sẽ code nút đăng ký, post bài … người lại thì bạn xuất thông báo cho người dùng biết ở chổ Mã không hợp lệ.
Tiếp theo bạn viết sự kiện cho nút load lại images cho mã xác nhận bằng cách khai báo như sau:
|
1
2
3
4
|
protected void imbReLoad_Click(object sender, ImageClickEventArgs e)
{
Response.Redirect(this.Request.Url.AbsoluteUri);
}
|
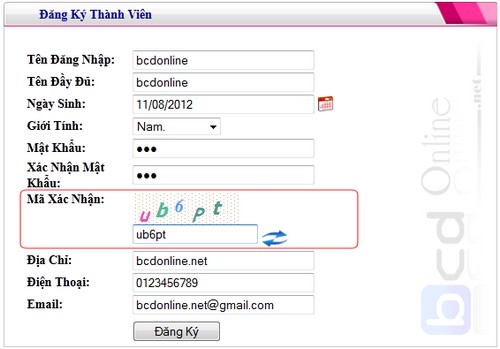
Kết quả demo như sau:

Demo Captcha Images trong ASP.Net
Kết luận: Xem như mình đã tạo được bộ Captcha images (mã xác nhận) ngon lành trên nền ASP.Net, các bạn tham khảo thêm file mẫu mình đã up và kèm theo mấy giải thích của mình. Chúc thành công!