Khanh Hoang - Kenn
Kenn is a user experience designer and front end developer who enjoys creating beautiful and usable web and mobile experiences.
Page Tables are a powerful UX tool. They serve as the key step between discovery and design. They define the business goals, target audiences, and content elements on a more granular level for all template pages.
At Chapter Three, we define template pages as marketing landing pages plus all pages that require structure - specifically pages that define content types or list views in Drupal. On an average project I'll create page tables for at least 10 - 15 pages and supplement the remaining templates with a functionality spec which defines the elements of the page.
The term Page Table has more than one definition in the tech space and can cause confusion. Even in the field of Content Strategy, I approach Page Tables slightly differently than some. I've adapted the core of the concept to map directly to how we think about structuring our content. This is more useful for a CMS like Drupal where you can configure the site to support your marketing objectives by providing structure where necessary, and leaving room for flexibility where needed.
I create Page Tables with my clients after I've defined the project goals, user personas, and key user tasks. Page Tables segue straight into wireframes and I often draw paper wireframes in our Page Table working sessions.
The fields I define on a Page Table are as follows (credit to Steve Fischer for sharing this with me):
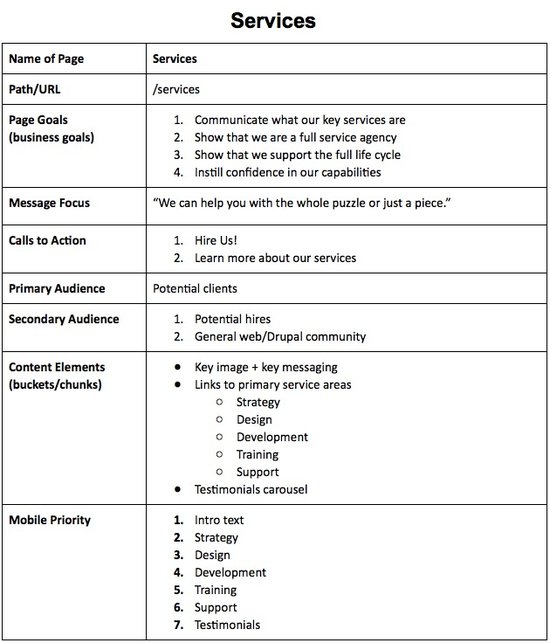
Below is an example of how I fill out these fields. I'll use the Chapter Three website for illustration purposes. The following shows our the Page Table for our new Services section.

Work with your clients to define the elements shown above. This artifact will outline and prioritize the necessary ingredients for your wireframes. Feel free to copy and adapt what you see here for your own projects.
If you're pressed for time on this step, focus your energy on defining the page goals and content elements. As the two critical building blocks, these will give you the most information for your design thinking.